Elementor是一款为WordPress网站设计的视觉化页面构建插件,通过直观的拖放编辑器,用户可以轻松创建精美的页面而无需编写代码。
插件提供丰富的预设模板、响应式设计、丰富的元素库以及Pro版本的主题构建器和动态内容功能,使用户能够更全面地定制网站外观和功能。 Elementor在WordPress用户中广受欢迎,拥有免费版和付费的Pro版。

但有时候在使用Elementor进行网站编辑的时候总会碰到一些稀奇古怪的问题,本篇文章就收集了来自网络上常见的使用问题以及对应的解决方案。
Elementor无法加载预览
当我们尝试使用 Elementor 编辑网页时有时候会遇到提示的错误:“无法加载预览”?这是 Elementor 上最常见的错误之一,通常很容易修复。我们可以根据以下步骤操作来查看问题是否被修复。
- 更新插件:如果长时间没有更新过Elementor,最先尝试就是更新到最新的版本,如果不行的话再做一下尝试。
- 启用安全模式:在安全模式下,Elementor会在空白主题下加载且屏蔽所有插件,所以如果安全模式下,Elementor能够正常显示的话,就需要对插件或者主题进行兼容性排查(多数是插件不兼容,可以关闭所有插件,一个一个开启后查看具体哪个插件不兼容)
- 确保主题文件存在:如果没有可用主题,请继续安装或重新安装主题。
- 确保站点地址 (URL) 与 WordPress 地址 (URL) 相同:有时如果这两个地址不相同就可能会导致加载问题,修改 URL 可以是前往“设置>常规”。
- Cloudflare不兼容问题:如果你使用Cloudflare进行CDN加速,可以在Cloudflare中进行页面规则的配置关闭Rocket Loader选项(注:每个免费的账号可以配置3条规则)。
- 对于 Elementor 页面:站点 URL/*elementor*
- 对于 Elementor 模板:站点 URL/?elementor_library=*
- 检查 .htaccess 文件:如果你的网站运行在 Apache 服务器上(大多数共享主机提供商都使用这种设置),那么你可以检查 .htaccess 文件的内容。
500 internal server(内部服务器错误)
当我们使用 Elementor 进行编辑时,大多数时候是由于服务器内存问题,需要手动修改配置来增加内存限制。
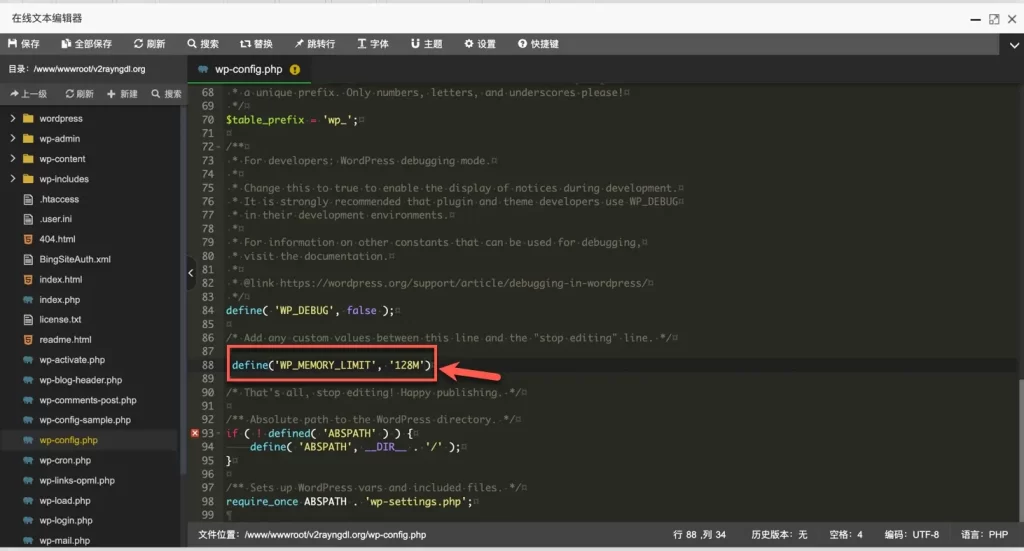
进入宝塔是主机商的主机管理界面,一般会有文件管理菜单进入到服务器文件页面,找到网站根目录下的wp-config.php文件,默认情况下是40M。然而,要顺利运行 Elementor,至少需要 64M,最多128M。
在 wp-config.php 文件中找到并修改 WP_MEMORY_LIMIT 的大小为128M, define(‘WP_MEMORY_LIMIT’, ‘128M’); 如果没有可以在最后一行添加上以上代码(记得加上最后的分号)。

ERR_EMPTY_RESPONSE错误
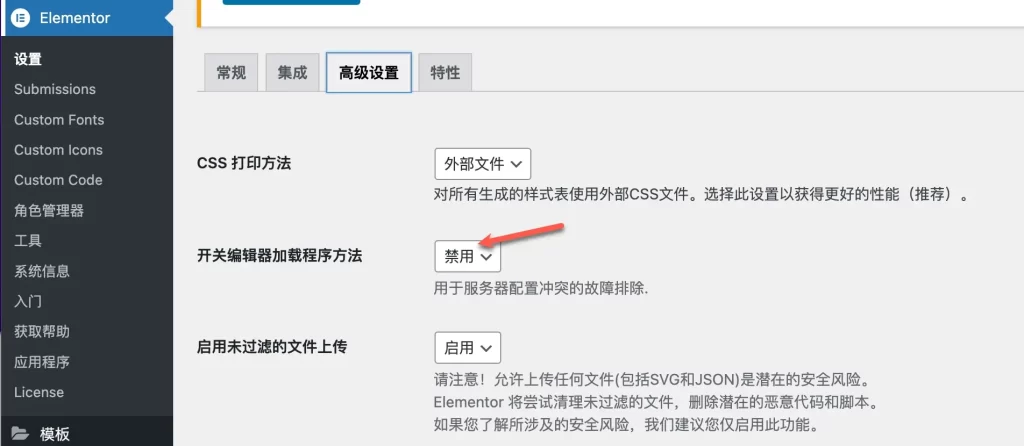
有时候在有些服务器上编辑页面会有错误提示 ERR_EMPTY_RESPONSE。要解决此问题,可以尝试切换编辑器加载器方法,如下所示:

Switch Editor Loader 方法对于解决有时出现的“err_content_decoding_failed”和 err_empty_response”问题很有用。
启用此选项可以帮助用户在资源较少的服务器上运行站点,从而难以读取较长的 JSON 代码。启用后,该工具会拆分行,以便这些服务器可以毫无问题地读取 JSON 代码。切换到此方法不会对性能产生负面影响。相反,它可能会提高性能。

